Web Audio API
Wie bereits erwähnt basiert die Unterstützung von Audio-Inhalten in Three.JS auf der Web Audio API. Auf eine ausführliche Erklärung der Web Audio API wird an dieser Stelle verzichtet, jedoch wird das grundlegende Konzept kurz dargestellt.
Konzept
Die Web Audio API stellt diverse Funktionen bereit, um Audioquellen auszuwählen, diese mit Effekten zu versehen, räumliche Effekte zu erzeugen (Panning), Visualisierungen zu generieren und vieles mehr.
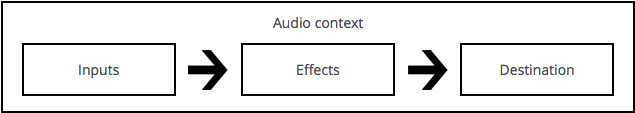
Dafür führt die Web Audio API alle Audio-Operationen in dem sog. Audio Context aus. Eine typischer Aufbau bei der Erzeugung einer Web-Audio-Umgebung wäre beispielsweise:
- Audio Context erstellen
- Audioquellen dem Audio Context bereitstellen
- Effekte hinzufügen (mit Effect Audio Nodes)
- Ausgabegerät wählen (z.B. Kopfhörer)
- Alle Audio Nodes in der richtigen Reihenfolge über die Ein- und Ausgänge verbinden (Audio Nodes sind Signalverarbeitungsmodule mit Ein- und Ausgängen)
 |
|---|
| Abbildung: Ein typischer Workflow der Web Audio API (Quelle: Mozilla Developer) |
Browser-Kompatibilität
Die Web Audio API wird von fast allen gängigen Browsern unterstützt. Dazu zählt Google Chrome, Mozilla Firefox, Safari und Opera. Sogar die mobilen Browser-Apps werden in iOS und Android in den aktuellsten Versionen unterstützt.
Lediglich der Internet Explorer ist hier eine Ausnahme, da die Web Audio API in keiner Internet Explorer Version unterstützt wird. Der neuste Browser von Microsoft "Mircosoft Edge", welcher den Internet Explorer ablösen soll, behebt dieses Problem jedoch und unterstützt die Web Audio API seit der ersten Versionsnummer in vollem Umfang.
| Abbildung: Unterstützung der Web Audio API in aktuellen Browsern (Stand: 10.08.2016, Quelle: caniuse.com) |
Dateiformate
Die Web Audio API unterstützt alle gängigen Audioformate. Das sind MP3, WAV, OGG und AAC. Das heißt jedoch nicht, dass auch alle Browser diese Formate unterstützen. Deswegen haben wir uns auf das MP3-Format beschränkt, da es von jedem der eben genannten Browser unterstützt wird und die Dateigröße der Dateien relativ klein ist.
| Abbildung: Unterstützung von MP3-Dateien in aktuellen Browsern (Stand: 10.08.2016, Quelle: caniuse.com) |