Grundstruktur
(Barbara)
Als Vorlage bzw. Grundstruktur für unseren Leveleditor diente uns das Programm, welches wir im Rahmen des dritten Übungsblattes der Vorlesung Computergrafik 2016 vervollständigt hatten. In dem Code waren bereits einige Funktionen implementiert, die für unseren Editor ebenfalls notwendig waren. Unter anderem konnte man auf einer Zeichenfläche verschiedene geometrische Figuren wie Punkte, Linien, Rechtecke und Polygone zeichnen, sowie Polygontransformationen durchführen.

In der Programmstruktur wurde das Model-View-Controller-Muster umgesetzt.
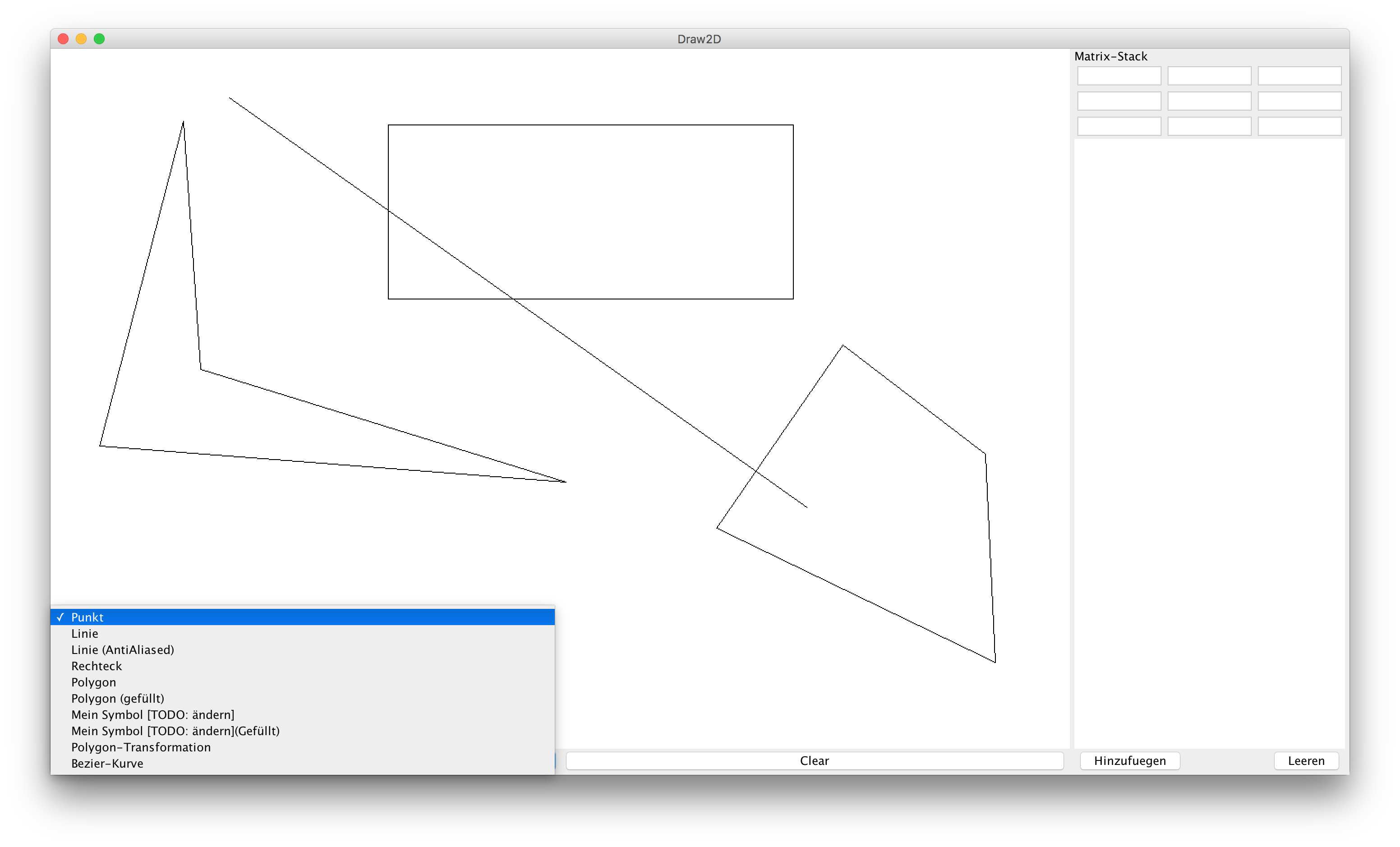
Zu der View gehören die Klassen DrawingPanel, DrawingPanelView und MatrixPanel, welche alle von JPanel erben. Die Zeichenfläche (links im Bild) ist ein DrawingPanel. Das rechte Panel ist ein MatrixPanel. In dieses können eine oder mehrere Transformationsmatrizen eingegeben werden, welche später auf ein Polygon angewendet werden können. Eine DrawingPanelView enthält ein DrawingPanel, ein MatrixPanel eine ComboBox (im Bild: Auswahlbox der zu zeichnenden Figuren) und einen Button (im Bild: Clear-Button).
Das Model umfasst jeweils eine Klasse für jede zeichenbare geometrische Figur (AntiAliasedLine, BezierCurve, Line, Point, Polygon und Rectangle), eine Klasse für jede temporär zeichenbare Figur (DashedLine, DashedPolygon, DashedRectangle) die abstrakte Klasse DrawableObjekt von der alle Figur-Klassen erben sowie eine Matrix-Klasse. Alle Klassen für die geometrischen Objekte enthalten Attribute zur Speicherung der wichtigen (d.h. zum zeichnen notwendigen) Punkte der Objekte sowie eine Paint-Methode. Temporär zeichenbare Figuren dienen als eine Vorschau, sie erscheinen, wenn der Benutzer begonnen hat, eine Figur zu zeichnen, diese jedoch noch nicht fertiggestellt hat. Sobald der Benutzer den letzten Punkt der Figur setzt, wird das temporäre (veränderbare) Objekt durch ein unveränderbares ersetzt. Die Matrix-Klasse enthält unter anderem Methoden zur Multiplikation zweier Matrizen und zur Multiplikation einer Matrix mit einem Punkt.
Sämtliche Listener (BezierListener, LineListener, OwnSymbolListener, PointListener, PolygonListener, RectangleListener und TransformListener) sowie die Klassen App, DrawingPanelViewController und das Interface DrawableObjectProcessing bilden zusammen den Controller. Alle Listener erben von MouseInputAdapter und sind dafür zuständig, ein neues temporäres Objekt zu erstellen, wenn der erste Punkt einer Figur vom Benutzer gesetzt wird, das temporäre Objekt zu verändern, wenn die Maus bewegt wird und das temporäre durch ein normales Objekt zu ersetzen, wenn der letzte Punkt der Figur gesetzt wird. Der DrawingPanelViewController implementiert DrawableObjectProcessing und dementsprechend auch die Methoden processDrawableObject, setTemporaryDrawableObject, clearTemporaryDrawableObject und transformDrawableObjectsNear. Er ist dafür zuständig, eine neue DrawingPanelView zu erzeugen, sowie alle eingegebenen Matrizen, alle gezeichneten DrawableObjects und das aktuelle temporäre Objekt zu speichern und Änderungen an diesen zu verarbeiten. Außerdem werden im Konstruktor die Listener erzeugt und jeweils an die verschiedenen Buttons und die ComboBox der DrawingPanelView angehängt. In der Klasse App befindet sich die Main-Methode. Dort wird ein neues JFrame erzeugt, dem ein DrawingPanelViewController übergeben wird.