Einrichtung von Blender
In diesem Abschnitt geht es um die Einrichtung von Blender, sodass erstellte Modelle richtig exportiert und in three.js dargestellt werden können.
Installation des Plug-ins
Auf der Projektseite von three.js stehen einem Plug-ins für diverse 3D-Modellierungssoftwares zur Verfügung, mit denen man seine modellierten Objekte als JSON-Datenformat exportieren kann. Siehe Exporters.
Hier die zurzeit unterstützten Anwendungen:
- Blender
- Maya
- 3D Studio Max
- Autodesk Revit
Um das entsprechende Plug-in für Blender benutzen zu können, musste man die vorgesehenen Dateien in das Installationsverzeichnis von Blender, in den Ordner „addons“ rein kopieren.
Hier die Standard Installationsverzeichnisse von Blender verschiedener Betriebssysteme:
Windows:
"C:\Program Files\Blender Foundation\Blender\2.7X\scripts\addons"
OSX:
"/Users/(myuser)/Library/Application Support/Blender/2.7X/scripts/addons"
Linux:
"/home/USERNAME/.config/blender/2.6X/scripts/addons"
oder wenn mit Ubuntu apt-get benutzt wurde:
"/usr/lib/blender/scripts/addons"
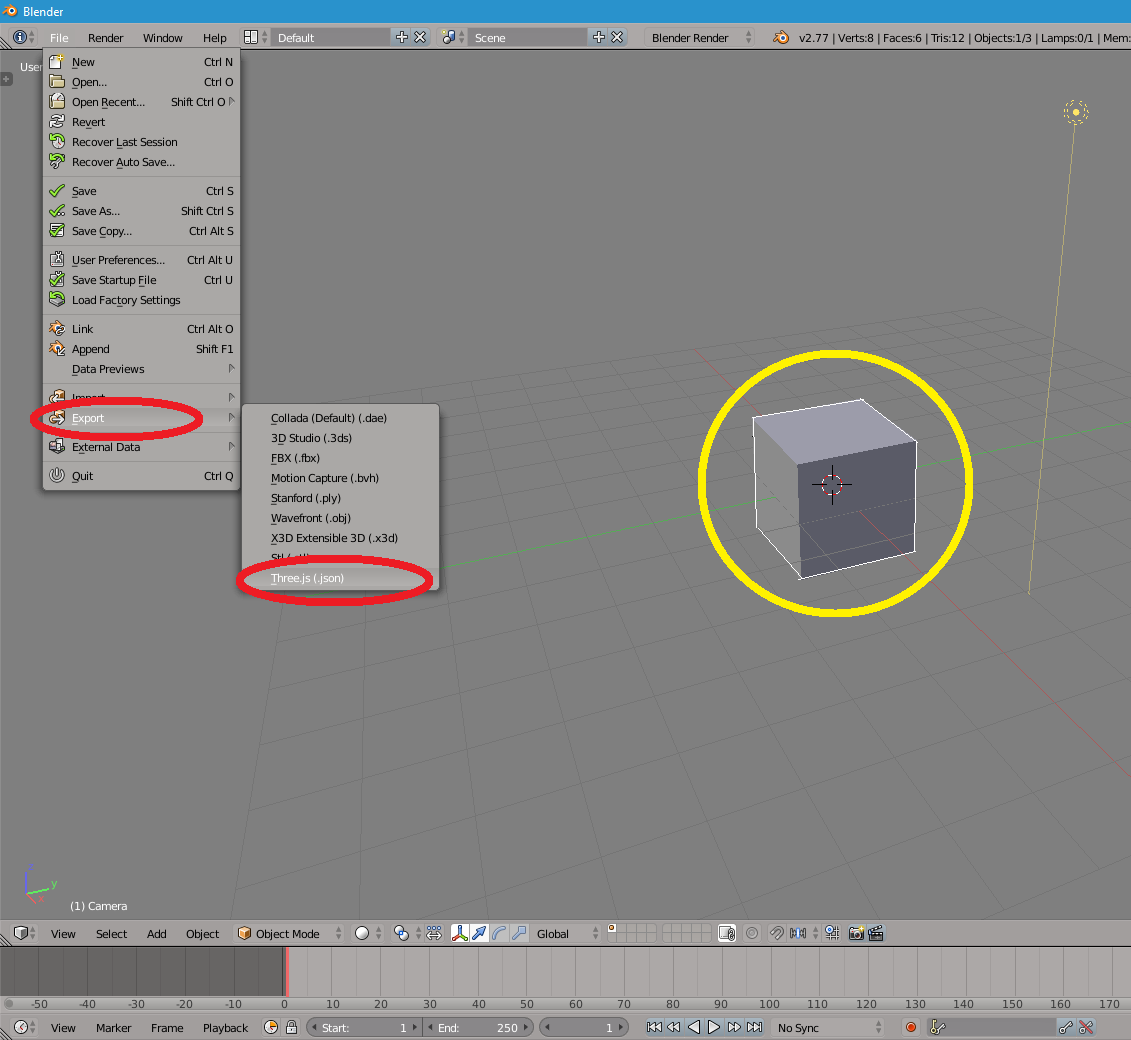
Danach kann in Blender unter "File > User Preferences > Add-ons" das Plug-in aktiviert werden. Im Export Menü steht einem dann der neue Punkt "Three.js (.json)" zur Verfügung.

Anmerkung: Es wird immer das markierte Objekt aus der Szene exportiert. Demzufolge kann also jeweils nur 1 Objekt gleichzeitig raus geladen werden. Wenn man mehrere Objekte aus der Szene exportieren möchte, muss man sie zwangsweise zusammen mergen.
rot: der neu entstandene Menüpunkt, gelb: das markierte Objekt in der Szene
Konfiguration des Plug-ins
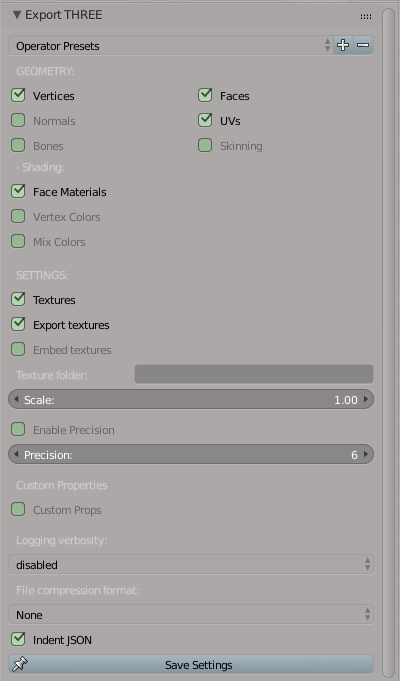
Am Plug-in selbst können noch etliche Einstellungen vorgenommen werden, die für Farben, Texturen oder sogar Animationen dienen. Das nachfolgende Bild zeigt einen Ausschnitt der Exporter Konfiguration. Im Anschluss werden die wichtigsten Optionen kurz aufgelistet und erklärt.

Ausschnitt der Exporter Konfiguration.
Geometry
Unter die Kategorie "Geometry", fallen die Einstellungen: Vertices, Faces, UVs und Normals.
Vertices
Wenn angehakt, werden die Vertices des ausgewählten Objekts in Modellkoordinaten exportiert und können in three.js später verwendet werden.
Faces
Zu jedem Face werden zusätzliche Informationen mit exportiert. Genauere Informationen gibt es im nächsten Kapitel "Das 3D-Modell im JSON Format".
UVs
Mit dieser Option werden die Texturkoordinaten des Modells in die JSON Datei mit rein geladen. Auf diese Weise können Texturen im Spiel vernünftig auf den Objekten abgebildet/gemappt werden.
Normals
Diese Option ist standardmäßig aktiviert und sollte möglichst abgeschaltet werden. Three.js reichen die vorigen aufgezählten Optionen um ein 3D-Modell richtig darzustellen. Wenn die Normalen aus Blender mit exportiert werden, treten in three.js Probleme mit der Beleuchtung auf. Die nachfolgende Abbildung zeigt solch einen Fall:
Die linke Tür hat die Option "Normals" abgeschaltet, während die rechte Tür sie aktiviert hat.
Shading
Hier sind die Optionen Face Materials und Vertex Colors von Relevanz.
Face Materials
Modelle die mit einem oder mehreren Materials eingefärbt wurden, mussten beim Exportieren diese Option aktiviert haben.
Vertex Colors
Wurden die Objekte mit dem Vertex Painter eingefärbt, so musste diese Option eingeschaltet werden.
Anmerkung: Es kann jeweils nur eine der beiden Optionen aktiv sein, man kann sie nicht miteinander kombinieren. Auf dem folgenden Bild ist das Ergebnis beider aktivierten Optionen zu sehen:
Zwischen den beiden schon zuvor abgebildeten Türen ist eine neue hinzugefügt worden. Sie verfügt über keine Texturen und wurde mit Materials eingefärbt. Beim Exporter wurde dann "Face Materials" und "Vertex Colors" angehakt.
Settings
Es geht hierbei unter anderem um Texturen, auch wenn der Name vielleicht nicht darauf schließen lässt.
Textures
Wenn aktiviert, werden entsprechende Informationen mit exportiert, sodass Texturen auf den Objekten dargestellt werden können.
Export Textures
Wenn man die Bilddateien, die man für die Texturen in Blender verwendet hat, mit der JSON Datei zusammen in einem Verzeichnis speichern möchte, muss man diese Option anwählen.